vue 와 다른점
vue router 는 vue 프레임워크에 맞는 공식 라우터 를 사용하지만 react 는 아니다.
vue 는 라우터를 js 파일로 빼서 view-router 태그로 한번에 뿌려주는데
react 는 js파일로 빼지않고 직접 다 Route 엘리먼트를 작성함
(Route 엘리먼트 안에 import해올 컴포넌트도 직접 넣는다.)
물론 react router 도 vue router 처럼 하나의 라우터 js로 분리해서 모듈화시킬순 있을것같음
v6으로 넘어오면서 기존의 라우터방식과 많은것들이 달라졌다고 한다.
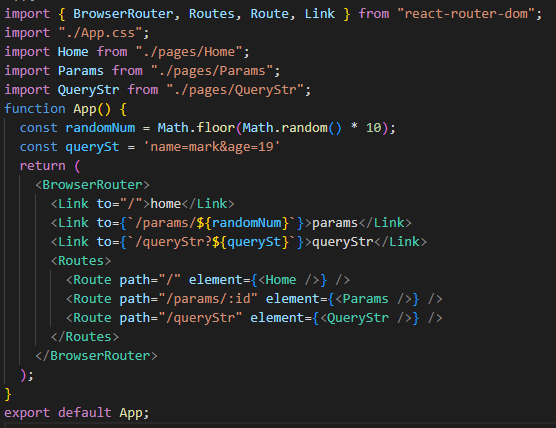
라우터 설정
- npm i react-router-dom
App.js

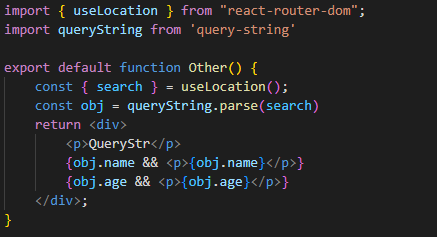
queryString 가져오기

useLocation 사용
쿼리스트링 -> obj 변환에는 query-string 라이브러리 사용
- npm i query-string
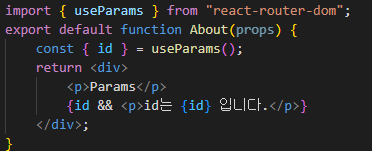
params 가져오기

useParams 사용
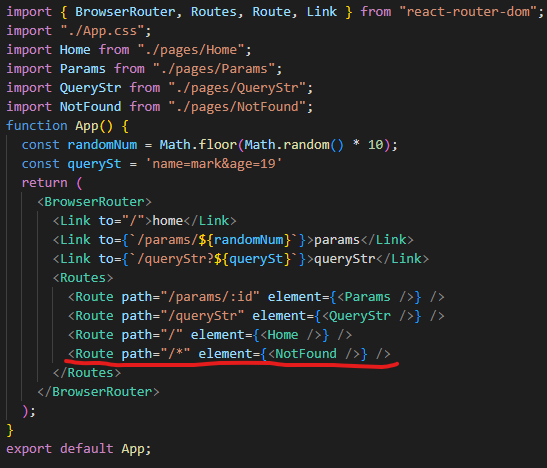
NotFound 처리

path = "*" (와일드카드)
* : 와일드카드 문자. 아무 텍스트나 매칭한다. 상단에 위치하는 라우트들의 규칙을 모두 확인하고
일치하는 라우트가 없다면 이 라우트가 화면에 나타난다
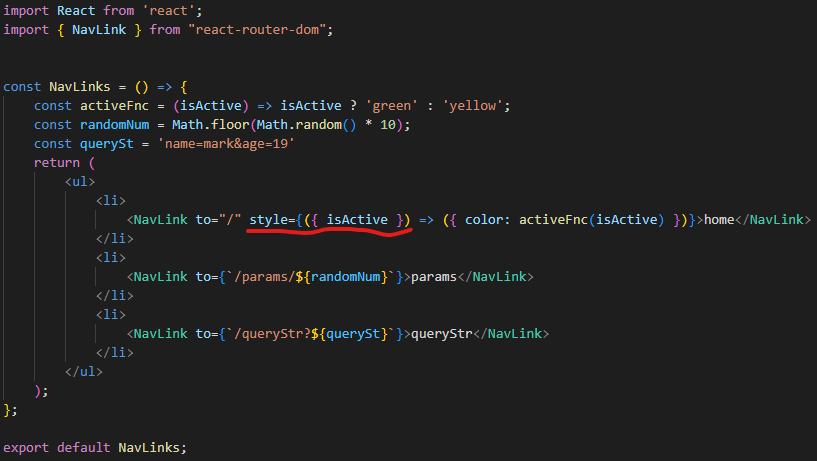
NavLink 로 active 사용하기

style 속성에서 return 되는 isActive 를 이용
isActive : Boolean
style 뿐만아니라 className 도 동일하게 작동
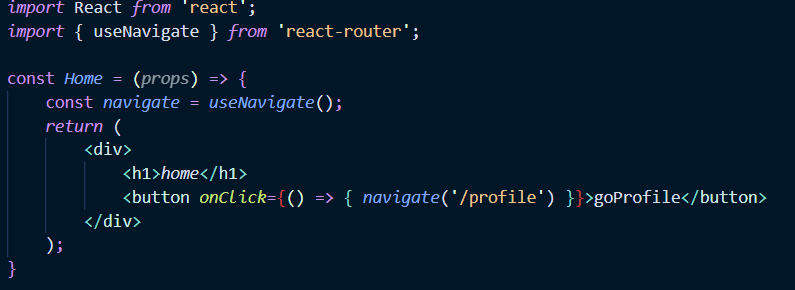
엘리먼트 버튼으로 라우터 이동

useNavigate() 를 이용한다
redirect 컴포넌트 만들기
import { Navigate } from 'react-router-dom';
export default function Redirect() {
return <Navigate to="/"></Navigate>;
}이런식으로 컴포넌트를 만들어서 이 컴포넌트가 랜더링될때 바로 "/" 의 경로로 리다이렉트 시킬수있다.
import { BrowserRouter, Routes, Route, Navigate } from "react-router-dom";
export default function Test({user}){
return (
<BrowserRouter>
<Routes>
<Route path="/login" element={!user ? <Navigate to='/' /> : <Main />} />
</Routes>
</BrowserRouter>
);
}로그인정보가 없을시 리다이렉트 시키기
'React.js' 카테고리의 다른 글
| [React] react-shadow (0) | 2023.01.17 |
|---|---|
| [React] styled-component (Css-in-Js) (0) | 2023.01.11 |
| [React] Css Module (Css-in-Css) (0) | 2023.01.10 |
| [React] props.children (0) | 2022.01.11 |
| [React] Redux 세팅 (0) | 2021.12.27 |